Table of Contents
Toolbox setup & user management
Toolbox setup
Views App
Views App (Web) basically routes internal APC TFT connections to the network via the core device's Ethernet port, as Views App (Windows) does. Anyway, configuration process is different to the windows version. This is an example configuration process for having a basic view in your browser.
- Open Toolbox software and config file.
- In
Mixer/Console, create a new console and add a new 52-8511 Display. Assign a View. Make sure you have the correctCentral Display Groupassigned. - Go to
<device>node in project tree and select theWeb Appstab (see screenshot below). - In
Enable WebApp Modules and APIssection, make sureViews Appis checked to enable Views App. - In
Views Apptab below,Configurationsection, all modules suitable for web views are listed. Click the line of the newly created 52-8511 display. - In
Module Setupsection, make sureEnable Web Accessis checked. This will make the display generally available in the web. You can also:- Enter a
Browser Caption. This will help you to manage your views, as they can be easily identified later on. - Enter custom
WidthandHeightvalues (in grid units). The view will be cropped. - Set
View onlyto avoid control of the display via the web (only affects Views App Web) - Set access control (see User Authentication)
- Send your configuration to the device
Assist App
Assist App basically routes internal APC module connections to the network via the core device's Ethernet port using websocket connections.
- Open Toolbox software and config file.
- In
Mixer/Console, create a new console and add a new RX2, SX2 or 52/TX Console. Assign a View. Make sure you have the correctCentral Display Groupassigned. - Go to
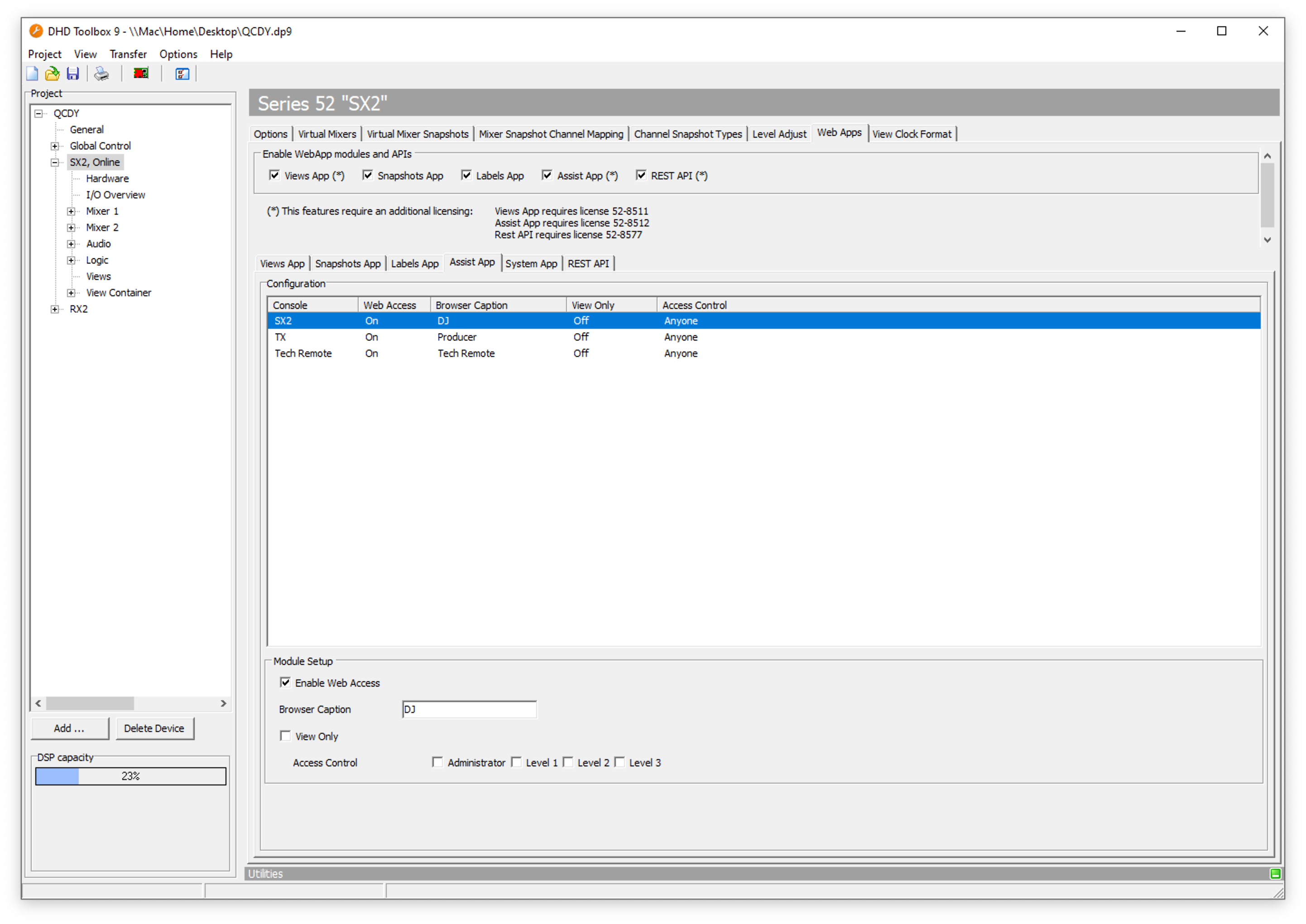
<device>node in project tree and select theWeb Appstab (see screenshot below). - In
Enable WebApp Modules and APIssection, make sureAssist Appis checked to enable Assist App. - In
Assist Apptab below,Configurationsection, all modules suitable for web views are listed. Click the line of the newly created console. - In
Module Setupsection, make sureEnable Web Accessis checked. This will make the display generally available in the web. You can also:- Enter a
Browser Caption. This will help you to manage your consoles, as they can be easily identified later on. - Set
View onlyto avoid control of the display via the web (only affects Views App Web) - Set access control (see User Authentication)
- Send your configuration to the device
Snapshots App
- Open Toolbox software and config file.
- Go to
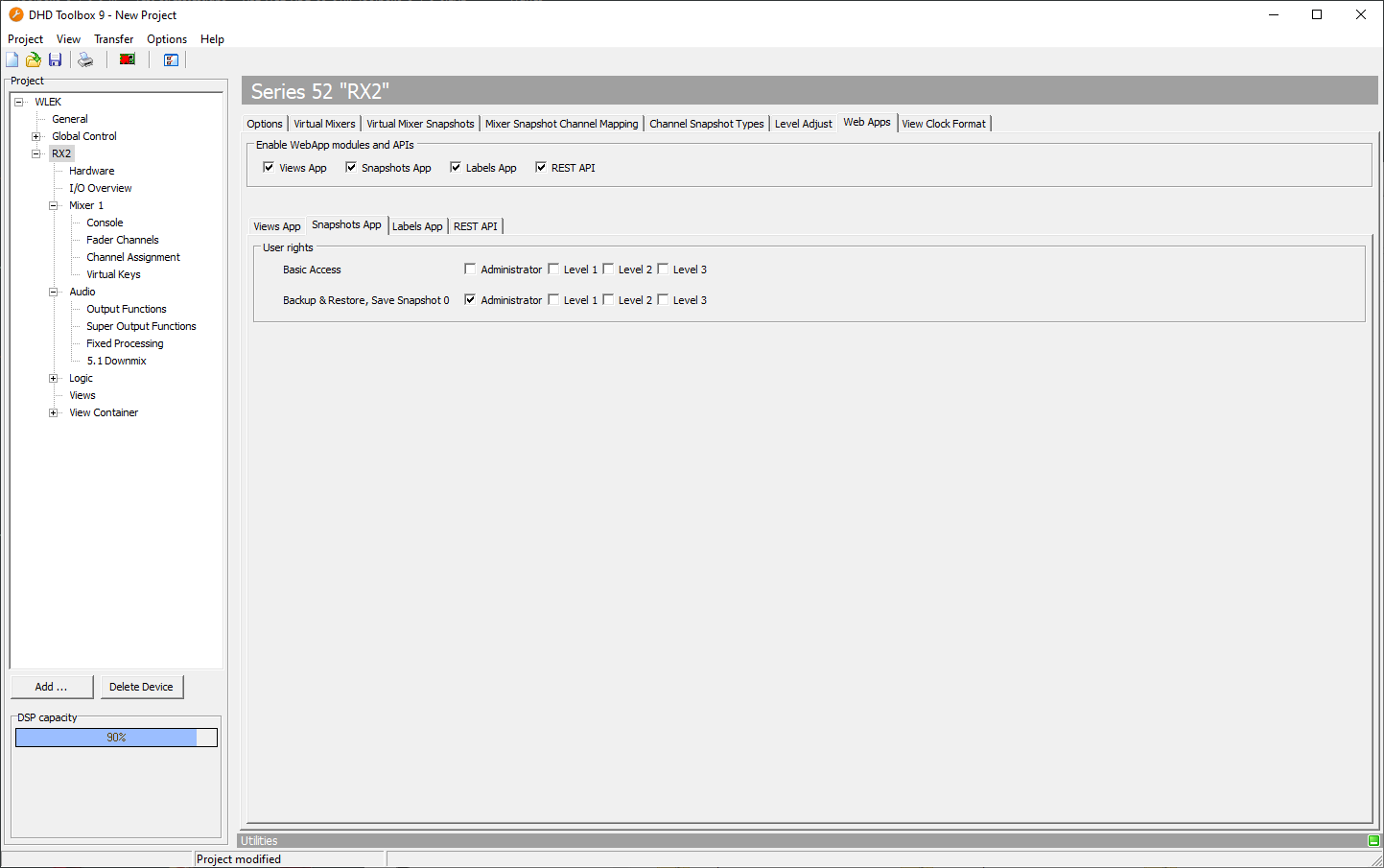
<device>node in project tree and select theWeb Appstab (see screenshot below). - In
Enable WebApp Modules and APIssection, make sureSnapshots Appis checked to enable Snapshots App. - In
Snapshots Apptab below, setup the correct user level for the designated function (Basic AccessandBackup & Restore, Save Snapshot 0can be protected). Multi-select is possible.
Labels App
- Open Toolbox software and config file.
- Go to
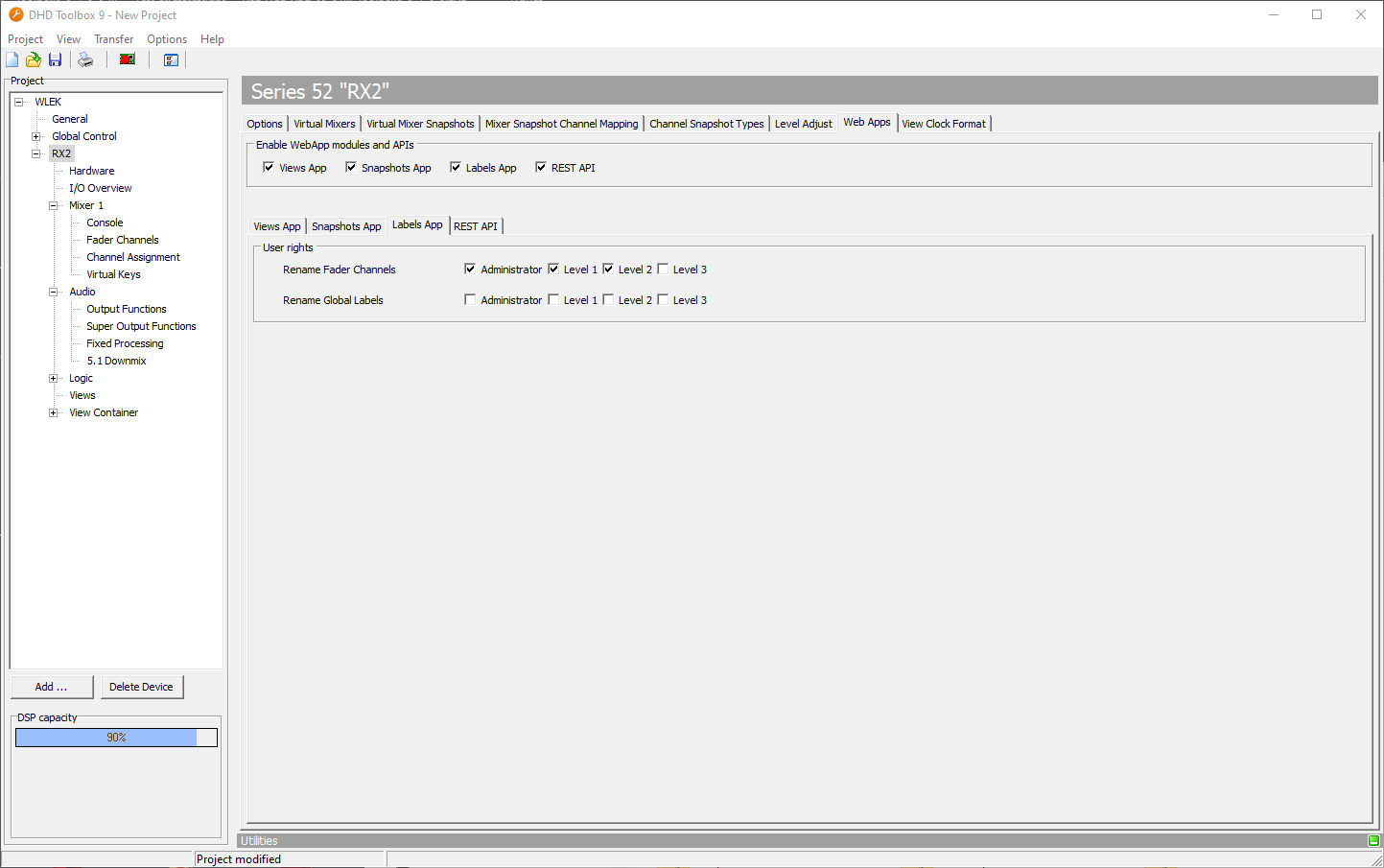
<device>node in project tree and select theWeb Appstab (see screenshot below). - In
Enable WebApp Modules and APIssection, make sureLabels Appis checked to enable Labels App. - In
Labels Apptab below, setup the correct user level for the designated function (Rename Fader ChannelsandRename Global Labelscan be protected). Multi-select is possible.
System App
- Open Toolbox software and config file.
- Go to
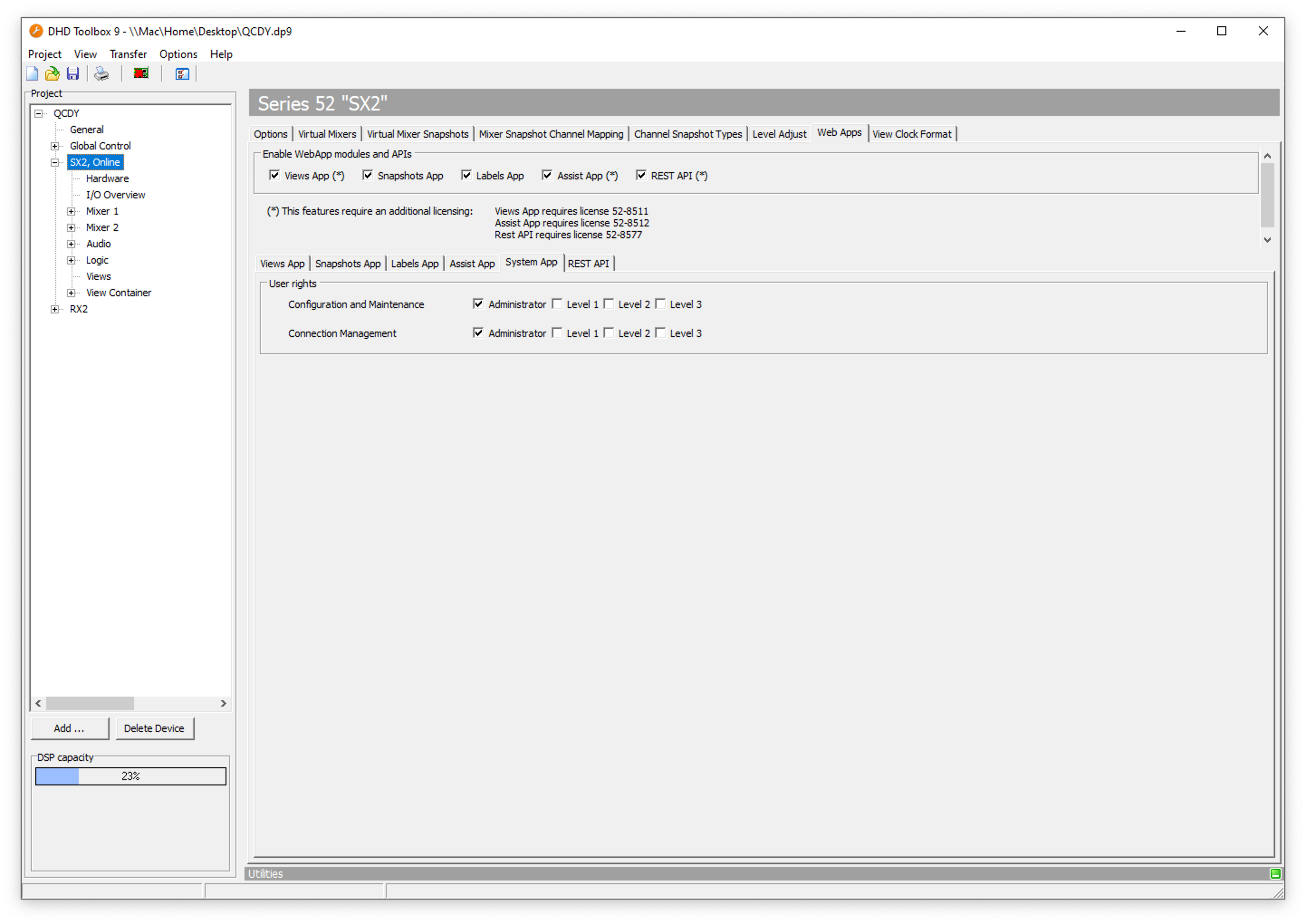
<device>node in project tree and select theWeb Appstab (see screenshot below). - In
System Apptab below, setup the correct user level for the designated function (Configuration and MaintenanceandConnection Managementcan be protected). Multi-select is possible.
Note
For security reasons, System App user rights group assignment behaves different than other web apps. If no user rights group is assigned, the functions will not be accessible. Using Configuration and Maintenance and Connection Management functions without login protection is not possible.
User authentication
Web Apps offers a username / password protection based on Toolbox' existing administration mechanisms.
To protect a web app:
- In Toolbox go to
<device>page and open theWeb Appstab. - Views App: Select the display you wish to protect from the list in
configurationsection. InModule Setupsection, set the access levels to assign user permission. - Snapshots App, Labels App: Select the correct user level for the designated function.
- If the login button is not visible, click the app icon in the upper right. The navigation overlay will open. Here you can log in / log off.
Note
View Only in Views App is a separate function and is not affected by user rights. If you wish that different user groups have view only or full access, consider using different virtual displays.
Note
A user without the right to see and/or use the view will not see any hint that the function exists.
Automatic login with user token
Login a user directly, e.g. for stand-alone solutions using HTTP GET. Token is the user defined token as from Toolbox. Usage:
http://[Core-IP]?token=[User-Token]
You can use this GET argument on any point and state of web apps, for example also in Views App:
http://10.5.12.123/#/views/5?token=1234-1234-1234